How to Upload a Pdf to Weebly
Images are the simple fashion to convey your thoughts more than powerfully than words. Equally the pop quote goes "An image can convey thousand words", images aid users to grasp your folio content apace. There are many means to upload images in Weebly site as listed below:
- Using paradigm chemical element
- Using gallery element to create showcasing gallery
- Create slideshow with slideshow element
Get-go chemical element is used to handle unmarried image and the final two elements are used to handle multiple images.

Weebly Paradigm Elements
Users can also upload images straight to server by navigating to Weebly theme editor through the carte "Theme > Edit HTML / CSS > Assets".
Uploading Single Paradigm in Weebly Site
Using Default Epitome Chemical element
Uploading images to your site is every bit simple as dragging and dropping. Start elevate and drop the image element into your content surface area and then only elevate and drib your image into the upload image element box. The paradigm will be uploaded into your site automatically.

Drag and Drop Image to Your Weebly Site
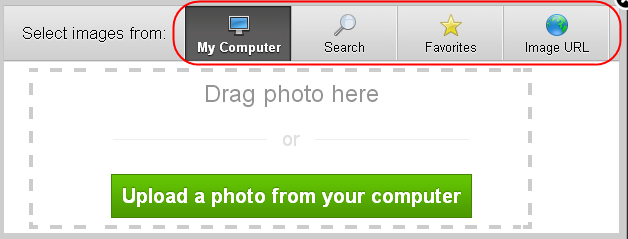
Once the image element is added on the content surface area, you take the post-obit options to upload images on your site.
- My Calculator
- Search
- Favorites
- Prototype URL

Image Upload Options
Allow u.s. see what each selection can do for you:
Upload Epitome from Local Computer
"My Computer" is the option to search and select an prototype from your local calculator and upload on your site. Here also you have an option to elevate and driblet an image to the "Drag photograph here" box.
Upload Images by Searching Repository
Search selection allows yous to search images from the Weebly prototype repository. Weebly offers images nether two categories which you lot can find after the search:
- Professional person Photos
Weebly professional person photos are of loftier quality, royalty free and high resolution photos. You need to pay $5 to use each photo and the images will be available for firsthand use.
- Complimentary Photos
If you are non interested in paying $5 for each professional photo then you can check the availability of the photos under free photos tag. These photos are free to apply in your site and bachelor through creative common license. If you lot want to utilise these photos then an automated attribution link volition be added to your site footer that y'all are using a free photo under a creative common license.

Weebly Professional and Free Prototype Search
Quick Upload Using Favorites
During the image search you take an option to add photos to your favorites. Photos added to favorites will be available nether "Favorites" department and you can select anytime without searching once more. This option helps to reduce the time in searching the same image set of images again and again.
Uploading with External URL
"Paradigm URL" is the last option available in which you demand to provide the URL of an epitome in the web to insert the aforementioned image into your site. This helps to select the images from your own site without uploading it again. Avoid using anonymous image URLs from other's sites without appropriate permission from the site owner.
Image Element Options
Once the image is uploaded, users volition have the post-obit additional customization options:
- Edit the image with Weebly imageperfect editor
- Supervene upon the prototype with different image
- Resize the image by dragging with proportional dimensions
- Enable or disable lightbox option
- Create hyperlink
- Align prototype to left, correct or center
- Adjust the margin spacing
- Add together explanation, border and alt text

Weebly Image Element Options
1. Edit or Replace Prototype
You can edit the image using Weebly's imageperfect editor or replace the complete image keeping the same caption and ALT text on the previous paradigm.
2. Lightbox
Lightbox is the selection to show images on a split up popup fancy box when clicked on the published site. Lightbox tin't exist enabled if the image is linked to other folio.
3. Linking Images to a Webpage
You lot can besides utilize images to aid users to navigate to another page. Click on the Weebly prototype and and so click on the "Link" option to run across the options available to link your paradigm.
Website URL
This pick allows to connect your image to an external page and you accept an additional option to let the external folio to open in a new window.
Folio on Your Website
Using this pick you tin can select any folio from the drop-down which is part of your own site.

Linking Prototype in Weebly
File on Your Website
Use this pick to select the files to be linked with an image. Simple example here could exist linking a PDF file to an image showing Download now button.
Electronic mail Address
You can directly link an electronic mail address to an image. For case, your contact email address can be linked to an epitome showing Contact the states text. Clicking on the image will open the default email service provider on that computer.
Uploading Images to Server
Though it is easy to upload images using default "Image" chemical element there are many situations y'all may demand to insert the image using "Embed Code" element on the page with modified styles. For example, y'all may want to create a hovering effect to show sharing buttons when the mouse is moved on your images. In such scenarios, navigate to "Theme > Edit HTML / CSS > Avails > Upload File(s)…" section and upload your images.
![]()
Uploading Image in Weebly Site
URL of a Weebly Paradigm
The image uploaded on a Weebly site using "Image" element will take the URL similar to the one below:
http://yoursite.com/uploads/iv/8/5/3/4853992/image_number.jpg
All images by default will be saved under the "uploads" folder with the proper name as numbers. At that place is no option to organize the images under different folders or save with a meaningful clarification. When you resize or edit an image, Weebly will automatically create a new image and change the original image name with "_orig". If the paradigm is deleted then both the original and the modified images will be deleted from the site and there will no pick to restore the deleted images again.
When the image is direct uploaded on the server, the image URL volition exist like below:
http://yoursite.com/files/theme/epitome.png
The advantage here is that the uploaded prototype URL can be used equally a relative URL "/files/theme/image.png" anywhere on your site using HTML <img> tag.
Uploading Multiple Images on Weebly Site
Gallery and the Slideshow elements allows you lot to upload multiple images at once to your site. Gallery allows you to show a grouping of photos and customize the cropping, borders and spacing betwixt the photos.

Weebly Gallery Element
Slideshow is one of the cute elements available to both complimentary and Pro users. You lot tin can add photos to create a slideshow and customize the navigation and look of your slideshow in a few clicks.

Weebly Slideshow Element Options
Source: https://www.webnots.com/how-to-upload-images-in-weebly-site/
0 Response to "How to Upload a Pdf to Weebly"
Post a Comment